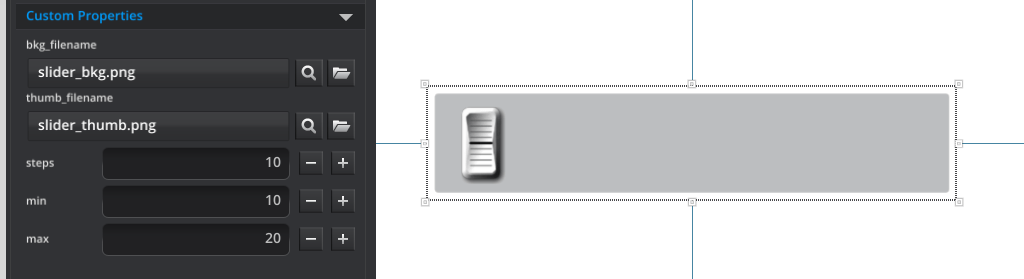
This is a fully working Slider Component where the user can specify the background and thumb graphics. They can also set the minimum, maximum and number of steps the Slider can lock onto. Then the Component will raise the on_slide and on_up events passing the value back to be used in actions with the normal square brackets syntax (e.g. [value]).
The on_Move is where all the hard work is done in this component to calculate the new position of the thumb image based on the minimum, maximum and number of steps specified.
Here is the javascript and sample images slider.zip

registerComponent("slider", "", "Slider", "Slider control", "slider_init", "", "slider_refresh", "imagepicker:bkg_filename:slider_bkg.png,imagepicker:thumb_filename:slider_thumb.png,number:steps:0:0:20000,number:min:0:-10000:10000,number:max:100:-10000:10000", "on_slide,on_release")
function slider_init(width, height){
//create components
var bkg0 = createComponent(self, "nine_slicer", 0, 0, 100, 100)
var img1 = createComponent(self, "image", 0, 5, 20, 95)
//Bind any events to the main component or subcomponents
bindEvent(self,"on_move","slider_on_move")
bindEvent(self,"on_up","slider_on_up")
}
function slider_refresh(){
//set component properties as needed
var bkg = getComponentChild(self,0);
setProperty(bkg,"filename",getData(self,"bkg_filename"));
setProperty(bkg,"border_scale",getProperty(self,"height") / 2.0);
var img = getComponentChild(self,1);
setProperty(img,"filename",getData(self,"thumb_filename"));
}
function slider_on_move(x, y, tid){
var thumb_width = 20.0;
//get the component width
var self_width = getProperty(self,"width");
//get local variables
var s_min = Number(getData(self,"min"));
var s_max = Number(getData(self,"max"));
var s_steps = Number(getData(self,"steps"));
//position thumb
var p = (x / self_width) * 100.0 - (thumb_width / 2.0);
//clamp position from 0 to 100 - thumbwidth
if (p < 0) p = 0; if (p > 100 - thumb_width) p = 100 - thumb_width;
//snap thumb to steps
var range = s_max - s_min;
if (s_steps > 0){
//var stepsize = range / s_steps;
var chunk = (100.0 - thumb_width) / s_steps;
p = Math.floor(((p) + (chunk/2.0) ) / chunk) * chunk;
}
//set value local data
var value = s_min + range * (p / (100 - thumb_width));
setData(self,"value",value);
//position the thumb image
var img = getComponentChild(self,1);
positionComponent(img, p, 0, p + thumb_width, 100);
//raise event with a simple json entry
raiseEvent(self, 'on_slide','{"value":' + value + '}');
}
function slider_on_up(x, y, tid){
var value = getData(self,"value");
//raise event
raiseEvent(self, 'on_release','{"value":' + value + '}');
}